I really don’t know CSS at all, other than faking simple edits on existing templates to suit my needs. I am hoping someone here could advise what I’m trying to do as all my edit attempts does not get what I want.
Hoping just to mod an existing template with typing input, like on the ‘Kitsun - Japanese - Vocabulary’ or like ‘10k Voc Kitsun mod - Community Deck’. However I’m looking for the following values, particularly how to add values to front of card. Seems I was able to modify the styling but actually creating the value into the card template has me stuck
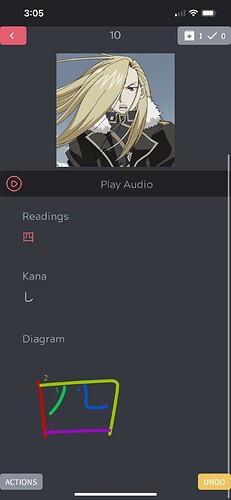
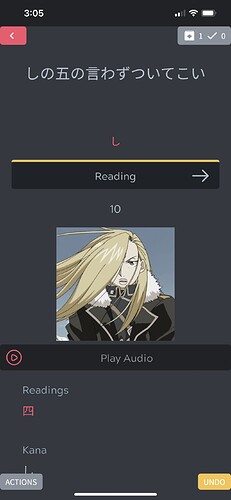
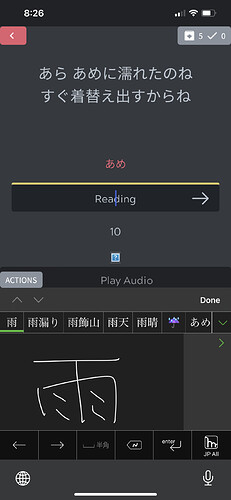
On the front of card, I’m looking for the following values:
-Sentence
-Diagram
-Audio
-Kana
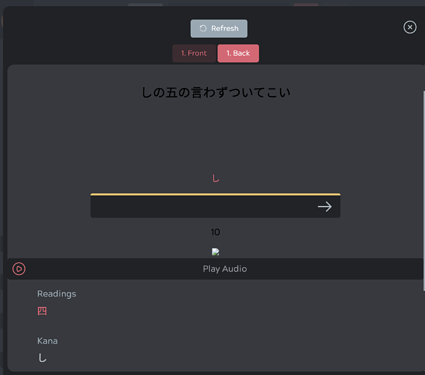
Back of card:
-Sentence w/ kanji
-Another additional diagram
-English meaning
-extra value


 . I’m actually pretty close what I want using the ‘Kitsun - Japanese -Vocabulary’ as a base layout.
. I’m actually pretty close what I want using the ‘Kitsun - Japanese -Vocabulary’ as a base layout.