Would this be easy for me to make? I don’t know anything about CSS or HTML.
Hey, you certainly could! But it does require a little bit of HTML/CSS knowledge to get it to show up and look good.
Basically, you’d have to put {{Sentence}} in the front HTML. You can just add something like:
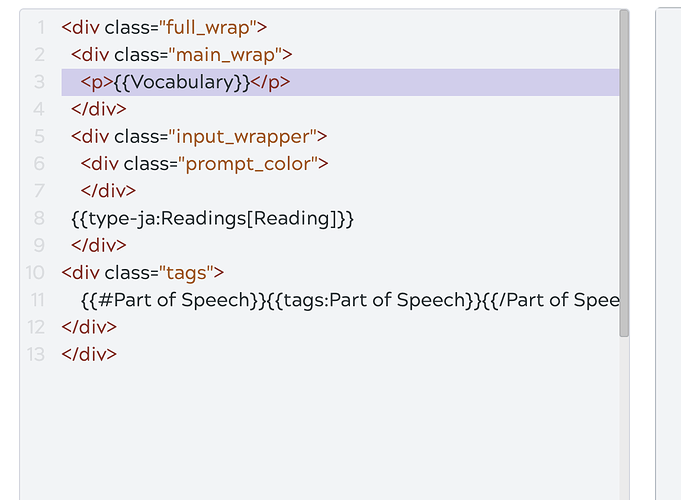
<p class="front_sentence">{{Sentence}}</p> below the main value in the HTML (likely {{Vocabulary}} )
I’ve highlighted the spot where you can put it below for the default templates.
As for CSS, you might want to style the .front_sentence class that we put on the above p tag. Say, giving it a little color or changing the size of the text. I’d recommend googling css a bit if you wish to customize it. It’s easier than what it looks like, I promise 
Do note though, that you can only edit a copy of the layout. So you’d have to duplicate it first, then edit the HTML. Another thing to be aware of is that this also means you’d have to do the custom template/layout route when generating dictionary cards (or you could just generate all cards first, then batch change the layout all in one go from the manage cards page).
If you need any help, feel free to let me know!