Hey!
Thanks for the help. I’m using the Kitsun General Languages template.
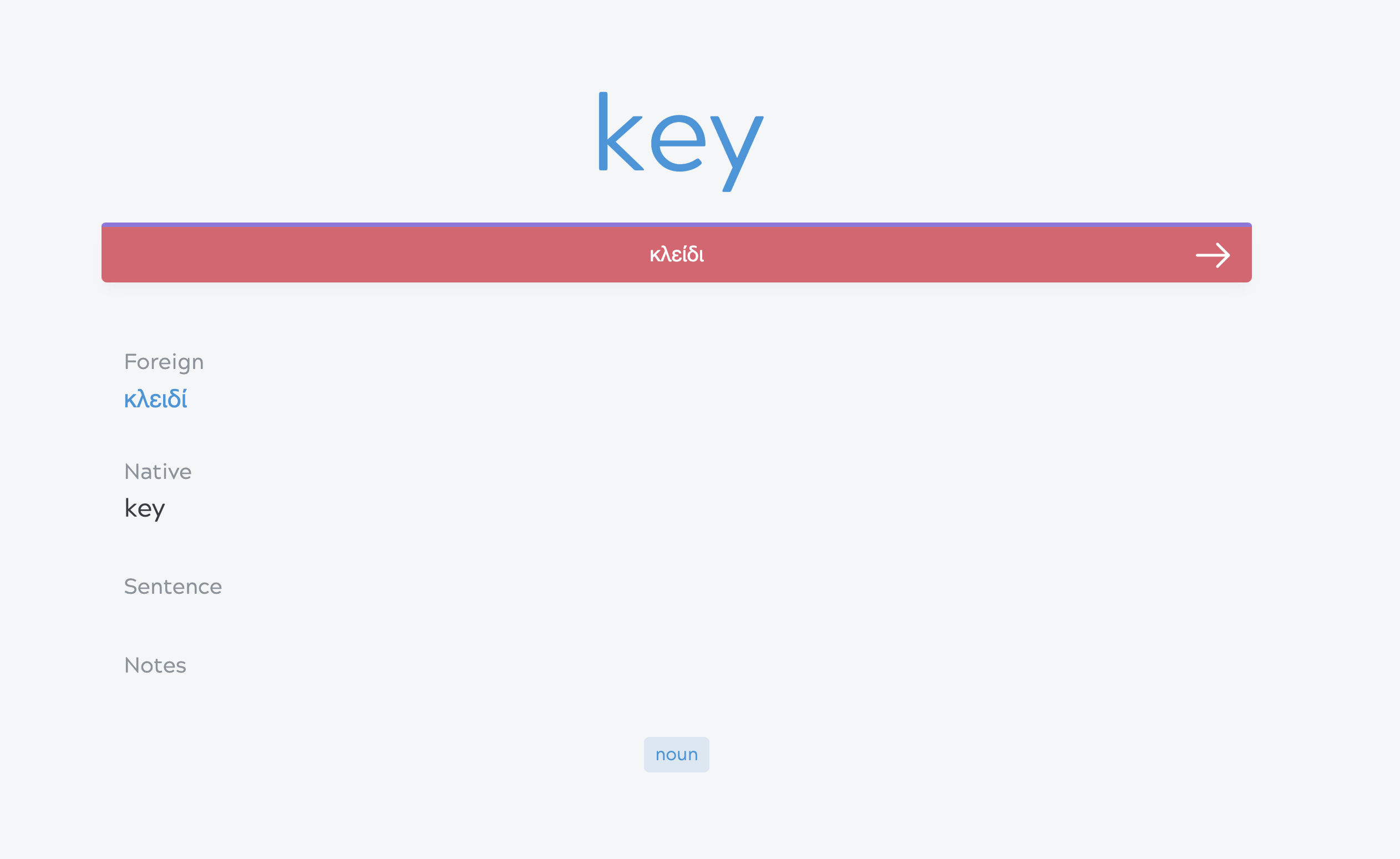
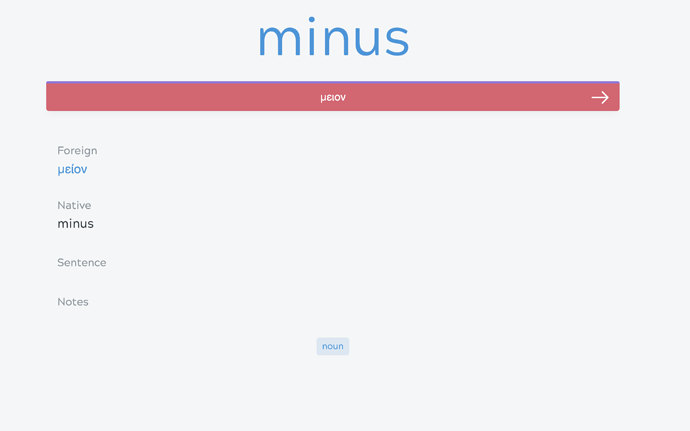
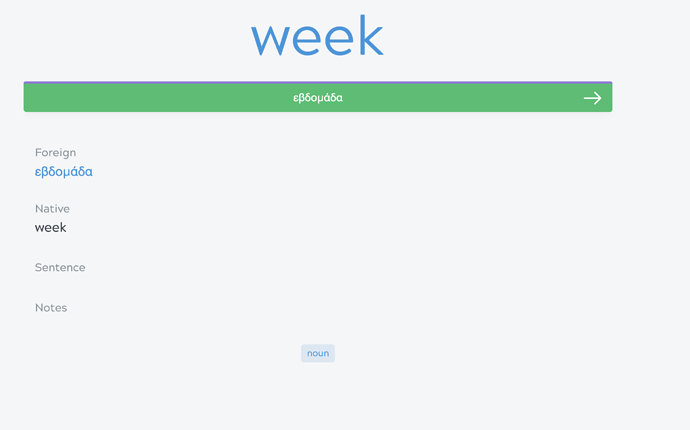
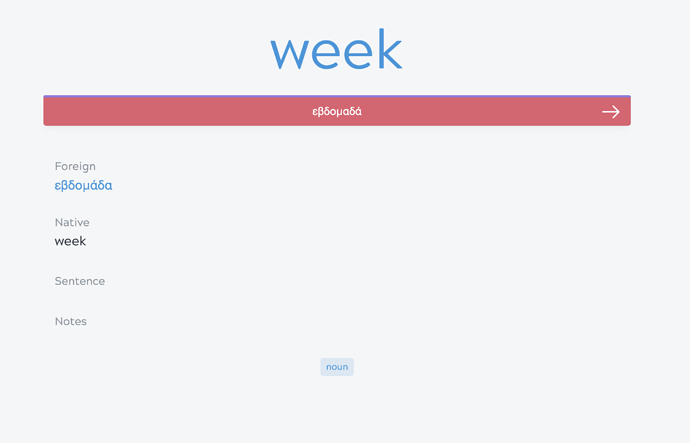
I’ve made a copy of that, and edited the layouts. Native > Foreign in this case. However, I am still getting the spelling errors for incorrect accents.
Front:
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{first:Native}}</p>
<p class="subtitle">{{rest:Native}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color english">
</div>
{{type:Foreign[Foreign]}}
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
</div>
</div>
Back:
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{first:Native}}</p>
<p class="subtitle">{{rest:Native}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color english">
</div>
{{type:Foreign[Foreign]}}
</div>
<div class="audio_wrap">
{{Audio}}
</div>
<div class="content_wrap">
<div class="extra_wrap full">
<div class="extra_header"><p>Foreign</p></div>
<p class="highlight">{{Foreign}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Native</p></div>
<p>{{first:Native}}</p>
<p class="alt_meanings">
{{rest:Native}}
</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Sentence</p></div>
<p class="furi">{{Foreign Sentence}}</p>
<p class="furi">{{Native Sentence}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Notes</p></div>
<p>{{Notes}}</p>
<p>{{usernotes}}</p>
</div>
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
{{#Frequency}}{{tags:Frequency}}{{/Frequency}}
</div>
</div>
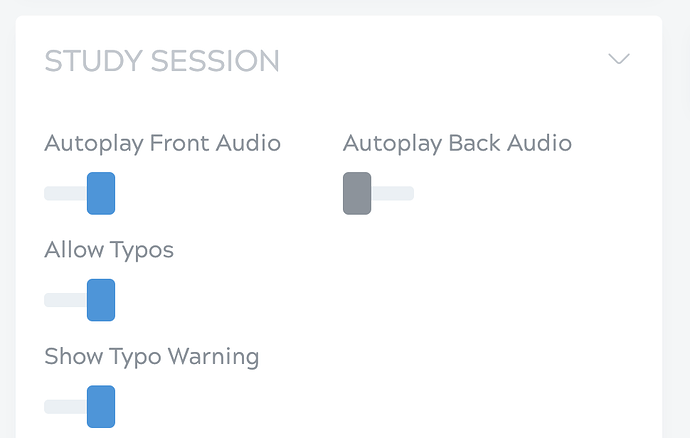
Typos are allowed:
Any suggestions welcome.