Hi all!
I’ve been using Kitsun.io for a little while, but have only recently really hit my stride by changing my study strategy. Instead of simply practicing the words I want to study in isolation, I’ve instead focused on understanding them in context using sentence cards I created. This has helped me to better understand how words are used in Japanese (rather than simply translating them into English), as well as increased both my accuracy and speed.
I created two layouts for recalling words’ reading and meaning through optional sentences. I also used the spoiler feature so I could practice recalling words without sentences when I felt confident I had mastered their meaning. While only a very simple edit of the base Japanese cards, I wanted to share them here in case anyone else finds them useful.
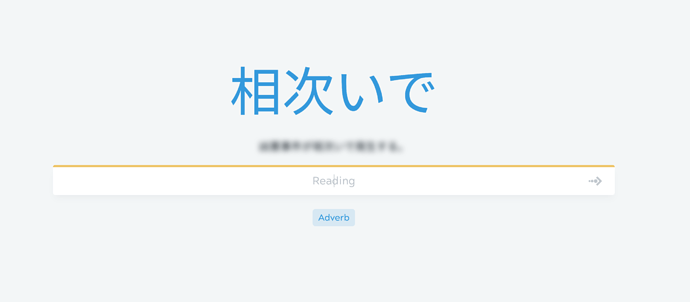
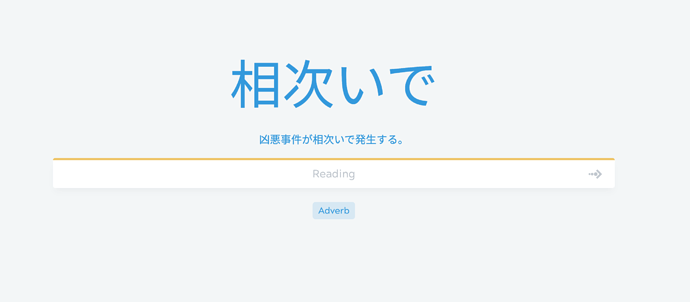
This is what they look like (the back is the same as the standard card):
Sentence -> Reading
Front
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{Vocabulary}}</p>
<p class="subtitle blur">{{Sentence}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color">
</div>
{{type-ja:Readings[Reading]}}
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
</div>
</div>
Back
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{Vocabulary}}</p>
<p class="subtitle">{{Sentence}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color">
</div>
{{type-ja:Readings[Reading]}}
</div>
<div class="audio_wrap">
{{Audio}}
</div>
<div class="content_wrap">
<div class="extra_wrap full">
<div class="extra_header"><p>Vocabulary</p></div>
<p>{{Vocabulary}}</p>
<p></p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Readings</p></div>
<p class="highlight">{{Readings}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Meanings</p></div>
<p>{{first:Meanings}}</p>
<p class="alt_meanings">
{{rest:Meanings}}
</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Sentence</p></div>
<p class="furi">{{furigana:Sentence}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Notes</p></div>
<p>{{Notes}}</p>
<p>{{usernotes}}</p>
</div>
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
{{#Frequency}}{{tags:Frequency}}{{/Frequency}}
</div>
</div>
Styling
background:var(--background);
.full_wrap{
overflow: auto;
display: inline-block;
width: 100%;
}
.content_wrap{
animation: fadeInUp 1s ease;
width: 60%;
margin: auto;
text-align: left;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.extra_wrap{
width: calc(50% - 40px) ;
padding: 20px;
.extra_header{
p{
font-size: 1.2rem;
color: var(--alt);
margin: 0px;
}
}
p{
color: var(--dark-text);
font-size: 1.4rem;
margin-top:7px;
margin-bottom: 0px;
}
.alt_meanings{
font-size: 1rem;
margin-top: 5px;
}
}
.full{
width: calc(100% - 40px);
}
.main_wrap{
p{
font-size: 3rem;
font-size: 10vmin;
color: var(--primary);
}
}
.input_wrapper{
display: flex;
flex-direction: column;
justifiy-content: center;
align-content: center;
align-items: center;
width: 100%;
#typeans_wrapper{
box-shadow: var(--cardshadow);
width: 60%;
height:50px;
#typeans{
background: var(--input-bg);
color: var(--white-text);
border: none !important;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
height:50px;
text-align: center;
font-size: 1.2rem;
}
#typeans::placeholder {
color: var(--white-text);
}
#nextans{
height:51px;
line-height:51px;
right: 0px;
}
i{
height: 51px;
line-height: 51px;
color: var(--white-text) !important;
}
}
}
.tags{
display: flex;
flex-direction: row;
width: calc(100% - 40px);
padding: 20px;
justify-content: center;
flex-wrap: wrap;
}
.audio_wrap{
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
margin-top: 20px;
margin-bottom: 20px;
}
.audio_wrapper{
width: unset;
border-radius: 5px;
padding-left: 10px;
padding-right: 10px;
background: var(--light);
}
.audio_wrapper::after{
content: 'Play Audio';
font-size: 1.2rem;
width: 100%;
color: var(--dark);
display: inline-block;
margin-left: 10px;
}
.tag{
background: var(--primaryTrans);
padding: 6px 10px;
border-radius: 5px;
color: var(--primary);
margin: 5px;
}
rt{
visibility: hidden;
color: var(--intermediate);
user-select: none;
}
.furi:hover{
rt{
visibility:visible;
}
}
.prompt_color{
height: 4px;
background: var(--novice);
width: 60%;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
.prompt_color.meaning{
background: var(--beginner)
}
.prompt_color.english{
background: var(--master)
}
.subtitle{
font-size: 1.2rem !important;
}
.nomarg{
margin-bottom: 0px;
}
@media only screen and (max-width: 1000px){
.content_wrap{
width: 90%;
padding: 0px;
}
.main_wrap{
p{
font-size: 15vmin;
}
}
}
@media only screen and (max-width: 800px){
#typeans_wrapper{
width: 90% !important;
}
.prompt_color{
width: 90%;
}
}
@keyframes fadeInUp {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.hasBlur .blur{
text-shadow: 0px 0px 10px var(--dark-text);
color: transparent;
cursor: pointer;
}
Sentence -> Meaning
Front
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{Vocabulary}}</p>
<p class="subtitle blur">{{Sentence}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color meaning">
</div>
{{type:Meanings[Meaning]}}
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
</div>
</div>
Back
<div class="full_wrap">
<div class="main_wrap">
<p class="nomarg">{{Vocabulary}}</p>
<p class="subtitle">{{Sentence}}</p>
</div>
<div class="input_wrapper">
<div class="prompt_color meaning">
</div>
{{type:Meanings[Meaning]}}
</div>
<div class="audio_wrap blur">
{{Audio}}
</div>
<div class="content_wrap">
<div class="extra_wrap full">
<div class="extra_header"><p>Meanings</p></div>
<p class="highlight">{{first:Meanings}}</p>
<p class="alt_meanings">
{{rest:Meanings}}
</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Readings</p></div>
<p class="blur">{{Readings}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Sentence</p></div>
<p class="furi">{{furigana:Sentence}}</p>
</div>
<div class="extra_wrap full">
<div class="extra_header"><p>Notes</p></div>
<p>{{Notes}}</p>
<p>{{usernotes}}</p>
</div>
</div>
<div class="tags">
{{#Part of Speech}}{{tags:Part of Speech}}{{/Part of Speech}}
{{#Frequency}}{{tags:Frequency}}{{/Frequency}}
</div>
</div>
Styling
background:var(--background);
.full_wrap{
overflow: auto;
display: inline-block;
width: 100%;
}
.content_wrap{
animation: fadeInUp 1s ease;
width: 60%;
margin: auto;
text-align: left;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.extra_wrap{
width: calc(50% - 40px) ;
padding: 20px;
.extra_header{
p{
font-size: 1.2rem;
color: var(--alt);
margin: 0px;
}
}
p{
color: var(--dark-text);
font-size: 1.4rem;
margin-top:7px;
margin-bottom: 0px;
}
.alt_meanings{
font-size: 1rem;
margin-top: 5px;
}
}
.full{
width: calc(100% - 40px);
}
.main_wrap{
p{
font-size: 3rem;
font-size: 10vmin;
color: var(--primary);
}
}
.input_wrapper{
display: flex;
flex-direction: column;
justifiy-content: center;
align-content: center;
align-items: center;
width: 100%;
#typeans_wrapper{
box-shadow: var(--cardshadow);
width: 60%;
height:50px;
#typeans{
background: var(--input-bg);
color: var(--white-text);
border: none !important;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
height:50px;
text-align: center;
font-size: 1.2rem;
}
#typeans::placeholder {
color: var(--white-text);
}
#nextans{
height:51px;
line-height:51px;
right: 0px;
}
i{
height: 51px;
line-height: 51px;
color: var(--white-text) !important;
}
}
}
.tags{
display: flex;
flex-direction: row;
width: calc(100% - 40px);
padding: 20px;
justify-content: center;
flex-wrap: wrap;
}
.audio_wrap{
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
margin-top: 20px;
margin-bottom: 20px;
}
.audio_wrapper{
width: unset;
border-radius: 5px;
padding-left: 10px;
padding-right: 10px;
background: var(--light);
}
.audio_wrapper::after{
content: 'Play Audio';
font-size: 1.2rem;
width: 100%;
color: var(--dark);
display: inline-block;
margin-left: 10px;
}
.tag{
background: var(--primaryTrans);
padding: 6px 10px;
border-radius: 5px;
color: var(--primary);
margin: 5px;
}
rt{
visibility: hidden;
color: var(--intermediate);
user-select: none;
}
.furi:hover{
rt{
visibility:visible;
}
}
.prompt_color{
height: 4px;
background: var(--novice);
width: 60%;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
.prompt_color.meaning{
background: var(--beginner)
}
.prompt_color.english{
background: var(--master)
}
.subtitle{
font-size: 1.2rem !important;
}
.nomarg{
margin-bottom: 0px;
}
@media only screen and (max-width: 1000px){
.content_wrap{
width: 90%;
padding: 0px;
}
.main_wrap{
p{
font-size: 15vmin;
}
}
}
@media only screen and (max-width: 800px){
#typeans_wrapper{
width: 90% !important;
}
.prompt_color{
width: 90%;
}
}
@keyframes fadeInUp {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.hasBlur .blur{
text-shadow: 0px 0px 10px var(--dark-text);
color: transparent;
cursor: pointer;
}
If you create these layouts within the base Japanese template family, you can easily convert cards made through the dictionary feature with a single click. Cards that don’t have anything in the sentence field display as standard vocabulary cards.
Hope these layouts are useful! Happy studying!