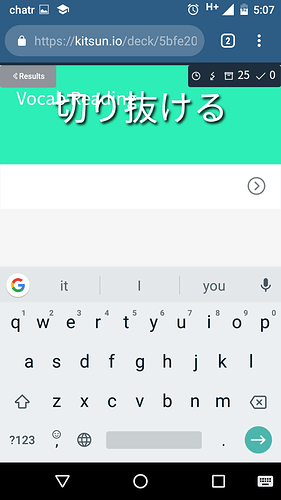
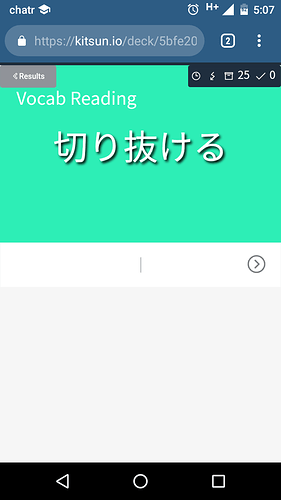
The text input box is pushed upwards when the keyboard is brought up, causing the word to become harder to read. I don’t think the gray space under the text box should be there during reviews.
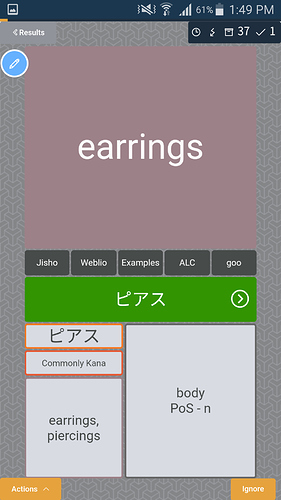
Also the ignore button should probably be on the bottom left and not the right because the enter button for my keyboard is bottom right, causing me to misclick ignore a lot and have to retype a lot.
Sorry about formatting, am on mobile atm.
EDIT: my phone is a moto g3 and I’m running the latest version of chrome if that helps
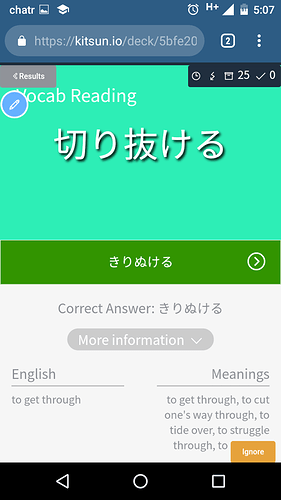
EDIT2: the more info tab is also expanded by default, which I’m not sure is intended because it spoils your reviews. Eg, you don’t know the reading but you get the meaning card right and see the reading by default







 , I’d know that after enter, I’d swipe from right to left.
, I’d know that after enter, I’d swipe from right to left. and
and