Hello,
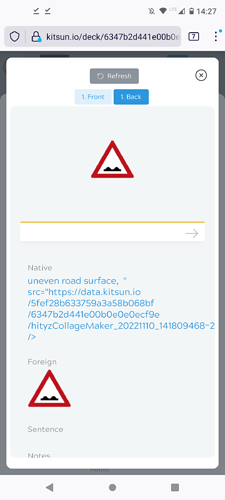
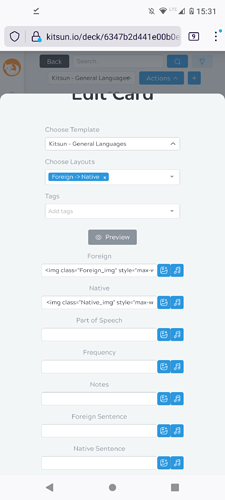
I am currently having an issue where the images on the front side of my card are appearing correctly but not on the back side of the card. Could you please let me know how this issue could be solved? I would like the image on the back side of the card ( which is different than the front image to appear correctly). Thank you.