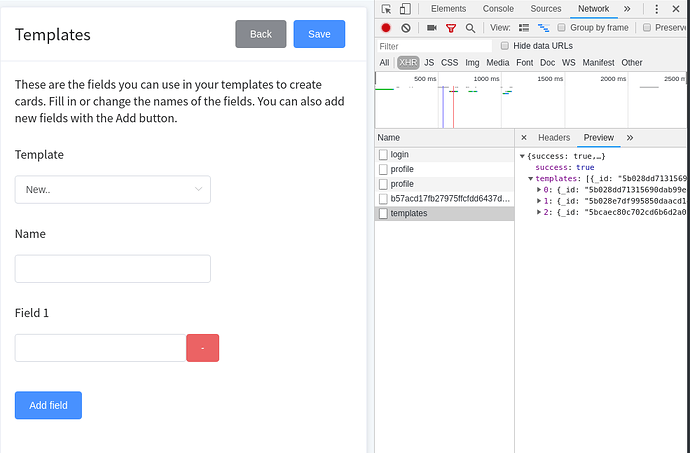
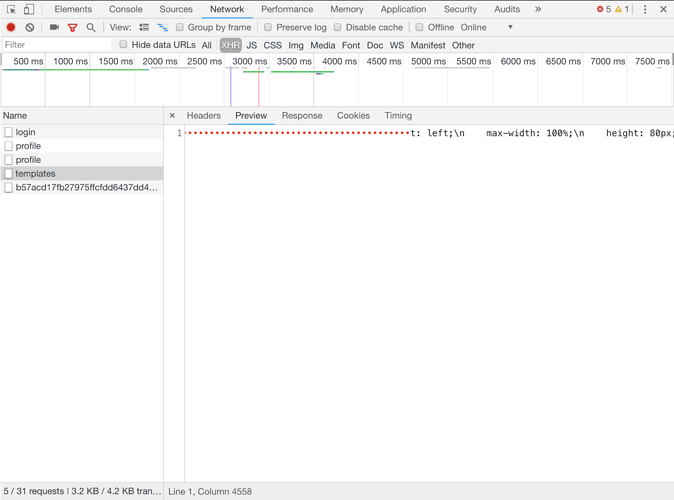
I have no idea what is going on, the response is a lot of red dots before it cuts into what looks like the middle of an SVG …
The response string is
t: left;\n max-width: 100%;\n height: 80px;\n outline: 1px solid #f6f6f6;\n outline-offset: -1px;\n text-align: center;\n font-size: 1.5em;\n color: #909399;\n}\n.bot_wrapper{\n width: calc(100% - 2px);\n height: calc(60vh - 102px);\n border-bottom-left-radius: 5px;\n border-bottom-right-radius: 5px;\n background: #F6F6F6;\n border: #F6F6F6 1px solid;\n}\n\n.top_wrapper p {\nfont-size: 3em; \n margin: 0;\n color: white;\n display: table-cell;\n vertical-align: middle;\n text-shadow: 3px 3px 6px #000000;\n}\n.type {\n font-size: 2em;\n color: white;\n position: absolute;\n top: 36px;\n left: 30px;\n float: left;\n}\n.top_wrapper {\n //background: #314156;\n /* background: #5E549A; */\n // background: #5E549A;\n position: relative;\n\n height: 40vh;\n width: 100%;\n z-index: 1;\n border-top-left-radius: 5px;\n border-top-right-radius: 5px;\n}\n}\n\n@keyframes slide-in-top {\n0% {\n opacity: 0;\n transform: translate3d(100%, 0, 0);\n }\n\n 100% {\n opacity: 1;\n transform: translate3d(0, 0, 0);\n }\n\n}","isReference":false},{"_id":"5bcaec80c702cd6b6d2a0bf4","userId":"5b7a8cc87edb55136c338fd2","name":"Prefectures - Item","cardFields":[{"name":"type","index":0,"_id":"5bcaec80c702cd6b6d2a0bf3"},{"name":"name_en","index":1,"_id":"5bcaec80c702cd6b6d2a0bf2"},{"name":"name_kanji","index":2,"_id":"5bcaec80c702cd6b6d2a0bf1"},{"name":"name_kana","index":3,"_id":"5bcaec80c702cd6b6d2a0bf0"},{"name":"stats_population","index":4,"_id":"5bcaec80c702cd6b6d2a0bee"},{"name":"stats_area","index":5,"_id":"5bcaec80c702cd6b6d2a0bed"},{"name":"img_flag","index":6,"_id":"5bcaec80c702cd6b6d2a0bec"},{"name":"opt_within_X","index":7,"_id":"5bcaec80c702cd6b6d2a0beb"},{"name":"map_ids","index":8,"_id":"5bcaec80c702cd6b6d2a0bea"},{"name":"wiki_url","index":9,"_id":"5bcaec80c702cd6b6d2a0be9"},{"name":"official_url","index":10,"_id":"5bcaec80c702cd6b6d2a0be8"},{"name":"opt_capital","index":11,"_id":"5bcba6e3ad9f902128cbcffa"}],"indexField":-1,"styling":".kitsun-click:hover path {\n fill: yellow !important;\n transition: all 0.75s ease;\n}\n\n.lessons circle.correctclick {\n display: inline !important;\n}\n\n.lessons .correctclick path {\n fill: red !important;\n}\n\n.quiz circle.correctclick {\n display: inline !important;\n}\n\n.quiz .correctclick path {\n fill: red !important;\n}\n\n.expand_button{\n display: inline-block;\n padding-left: 20px;\n padding-right: 20px;\n font-size: 1.5em;\n color: #ffffff;\n height: 40px;\n line-height: 40px;\n margin-top: 20px;\n background: #ccc;\n border-radius: 50px;\n cursor: pointer;\n transition: 1s ease;\n i{\n line-height: 40px;\n margin-left: 10px;\n }\n}\n.expand_button:hover{\n background: #909399;\n}\n.review_wrapper .expand_content{\n visibility: hidden;\n}\n.quiz .expand_content{\n visibility: hidden;\n}\n.extra_wrapper{\n width: 100%;\n float: left;\n}\n.c_wrapper{\n backface-visibility: visible !important;\n text-align: center;\n vertical-align: middle;\n\n}\n.extra{\n font-size: 1.2em !important;\n margin: 0;\n margin-left: 20px;\n margin-right: 20px;\n margin-top: 10px;\n}\n.subtitle {\n color: white;\n font-size: 1.3em;\n display: table-row;\n width: 100%;\n height: 30px;\n}\n.left{\n text-align: left;\n margin-left:20px;\n margin-bottom: 0;\n}\n.left_wrapper{\n width: 50%;\n float: left;\n\n}\n.full_wrapper{\n width: 100%;\n height: auto;\n float: left;\n}\n.full_wrapper .bot_text{\n margin-bottom: 0px;\n}\n.underline{\n height: 2px;\n background: #b7b7b7;\n margin-right: 30px;\n margin-left: 30px;\n margin-top: 4px;\n}\n.right_wrapper .underline{\n margin-right: 20px !important;\n}\n.left_wrapper .underline{\n margin-left: 20px !important;\n}\n.right_wrapper{\n width: 50%;\n float: left;\n text-align: right;\n}\n.right_wrapper .bot_text{\n margin-right: 20px;\n margin-bottom: 0;\n}\n.bot_text {\n font-size: 1.5em;\n color: #909399;\n}\n.top_wrapper{\n //background: #314156;\n position: relative;\n height: 40vh;\n width: 100%;\n z-index: 1;\n border-top-left-radius: 5px;\n border-top-right-radius: 5px;\n display: table;\n\n}\n\n#typeans{\n width: 100%;\n border: none;\n float: left;\n max-width: 100%;\n height: 80px;\n outline: 1px solid lightgray;\n outline-offset: -1px;\n text-align: center;\n font-size: 1.5em;\n }\n#typeans_wrapper{\n height: 80px;\n}\n.green{\n .top_wrapper{\n background:#5FA749;\n }\n}\n.purple{\n .top_wrapper{\n background:#5E549A;\n }\n}\n.colors{\n .top_wrapper{\n \t//background: #71b75b;\n //background: #60A749;\n //background: #5E549A;\n //background: #5E549A; \n //background: #FED82E;\n //background: #ff8e2a;\n //background: #F188AA;\n background: #3A7387;\n}\n .bot_wrapper{\n\n background: #cbced2;\n\t background: #3f3f40;\n }\n}\n\n.alt1{\n#typeans {\n width: 100%;\n border: none;\n float: left;\n max-width: 100%;\n height: 80px;\n outline: 1px solid #f6f6f6;\n outline-offset: -1px;\n text-align: center;\n font-size: 1.5em;\n color: #909399;\n}\n.bot_wrapper{\n \n width: calc(100% - 2px);\n height: calc(60vh - 102px);\n border-bottom-left-radius: 5px;\n border-bottom-right-radius: 5px;\n background: #F6F6F6;\n border: #F6F6F6 1px solid;\n}\n\n.top_wrapper p {\n\n font-size: 4em;\n margin: 0;\n color: white;\n text-shadow: 3px 3px 6px #000000;\n display: table-cell;\n vertical-align: middle;\n}\n.type {\n font-size: 2em;\n color: white;\n position: absolute;\n top: 36px;\n left: 30px;\n float: left;\n}\n.top_wrapper {\n position: relative;\n\n //background: #314156;\n /* background: #5E549A; */\n // background: #5E549A;\n height: 40vh;\n width: 100%;\n z-index: 1;\n border-top-left-radius: 5px;\n border-top-right-radius: 5px;\n}\n}\n\n@keyframes slide-in-top {\n0% {\n opacity: 0;\n transform: translate3d(100%, 0, 0);\n }\n\n 100% {\n opacity: 1;\n transform: translate3d(0, 0, 0);\n }\n}","isReference":false,"__v":4}]}
I can’t paste the red dots, but it seems they are \u0.
Edit: 8193 times red dot, total length for the template response is 14510 for me.