I actually haven’t changed anything yet!  Are you talking about the “Vocabulary” text at the top?
Are you talking about the “Vocabulary” text at the top?
Yes… don’t tell me that was always there?!
It was haha, but “Vocabulary” still doesn’t really mention what you need to enter though
Added prompts to the input field 
Brilliant, thank you!
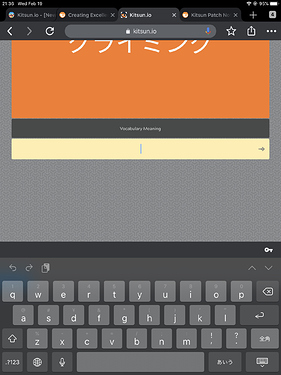
Is there some way to control what space the pop-up keyboard on mobile is taking?
I was thinking about a layout that has the usual question+type answer field on top, and answer below. But I want to make sure that the upper part is always shown completely and the keyboard only eats the lower part. So no scrolling except when the answer are is too large.
As far as I know there is no way to control that, it’s a OS specific thing :\
Generally speaking the keyboard takes up around 40-50% of the screen, so you could try to play it safe and set the upper part to be ~60% height?
The keyboard changes the size of the visible area, right? I was thinking of tinkering with the min-values and use percent values so that everything always fits.
Recently the 4.5k deck for example started scrolling everything up on iOS so that the question is partially hidden.
I think that depends on the styling that you are using, but in your screenshot you should be able to scroll up to see the rest of the card right? Meaning the actual layout still has the same height as it had before the keyboard popped up I think.
The iOS default behavior for input focus is to center the input in the middle, essentially scrolling down the page and obscuring the question. I’ve been trying to work around this behavior and trying to fix it. But all of the fixes feel hacky and often seem to break :\
Right now there is code that scrolls up the page to the top as soon as the keyboard pops up, specifically to combat the issue. But as you can see, it does not work for your device 
Maybe there was an iOS update or something, I don’t really remember having that problem before.
If the keyboard doesn’t change the size then there is no way to detect it. I remembered vaguely a length tied to the actually visible area, though.
It depends on the structure of the website as well, I think If I use 100% throughout the whole website (and in the layouts), it will actually resize the website to fit all content inside the area not occupied by the keyboard, once it pops up. If 100vh or similar is used, then the content will stay as the screensize.
It’s been a while since I last checked this stuff, so I’m not completely sure anymore though…