I’m not sure if this is what you meant by accounting for hibernated cards in the progress bar, but… I think the current set of progress bars on a deck’s page does account for it in the sense that the bar is out of all learnable cards (total items - hibernated cards). That is, you won’t finish a deck and get empty space because items are hibernated. If you mouseover the number of items on the deck page it’ll explicitly list how many are hibernated, filtered, studied, and remaining.
how I came to that conclusion
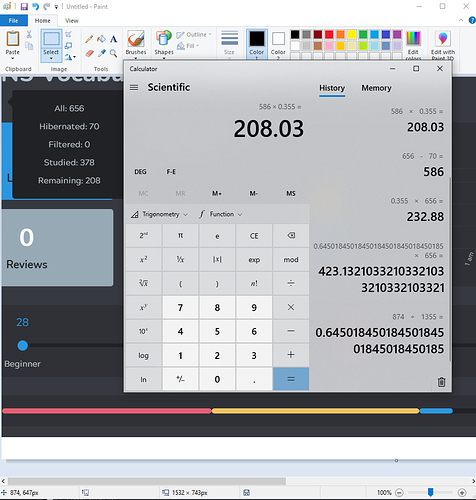
So for example, I’m using the N5 deck with 70 words hibernated out of 656 items total. My progress bar is about 64.5% filled (I took a ratio of the pixels measured with MS Paint lol). 35.5% of (656 - 70) is around 208, the number of cards “remaining” in my case.
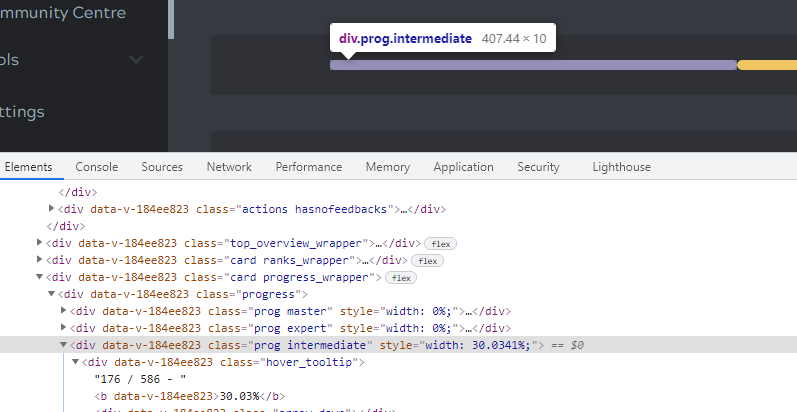
I was able to verify it by inspecting the page source as well, where the width of the div is set to the ratio of items at level / (all - hibernated)
All of that said, earlier I had told myself I wanted to be able to see hibernated items in progress bars as well and the page structure looks nice so I might try making a script to make that visible at a glance.
Edit: After playing with it, eeeeeehhh… I have something mostly working but there’s some messy stuff happening with what I’m guessing is vuejs + spa gunk… siiiiiiigh
Edit2:
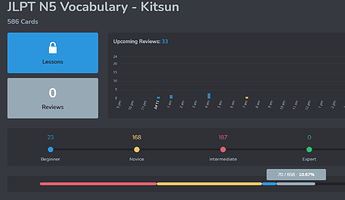
super jank script with screenshot
The positioning on the popup is handled in a completely wrong way and I apparently can’t get away with just reusing existing classes when doing this. I’m guessing it has something to do with js frameworks and single page apps(?), which also gave me a ton of crap for this and bunpro script I was working on earlier.
https://greasyfork.org/en/scripts/429196-kitsun-hibernated-items-in-deck-progress