Oh well. This was a lot to read through haha.
New users had a 19 post limit, I’m back (maybe)!
To make full use of the SVGs you should be able to style the front and backside individually, maybe addclass_{front, back} is possible, or just put the class name in the template field as well? 
Front/Back & Review/Lesson session dependant styling is something I implemented previously, but I think it broke by now. I’ll put it on the list to take a look at.
If you need something to test, I added the kitsun-click classes and fixed the ids in the SVG file.
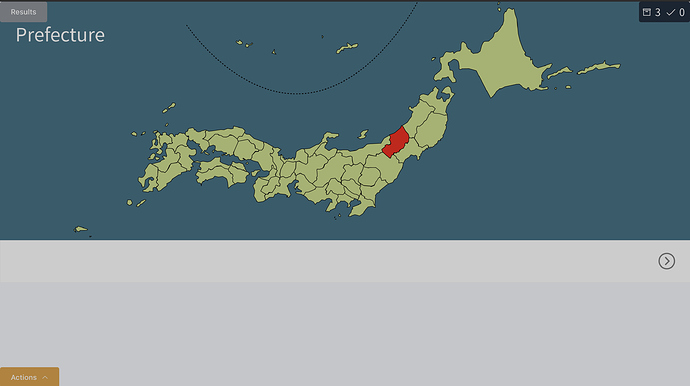
https://raw.githubusercontent.com/mwil/deck-prefectures/master/svg/Map_of_Japan_rot.svg
Thanks!
I’m not sure if I still have enough time to implement this before my holiday. Basically it’s going to be today or in about 4 weeks (I’ll be gone for 3 weeks to Japan on Wednesday and have a dayjob until then).
I’ll still be able to help or respond though so no worries there. Just giving a headsup 
I’ll let you know if I managed to get it in there
No problem, as usual when I make a deck I don’t actually need it afterwards because already know the contents 
Just wanted to say that if you need something for testing, I can provide SVGs, test cards and other things 
So, I worked a bit harder to get it in there with this update  . Please take a look at the patch notes and let me know what you think.
. Please take a look at the patch notes and let me know what you think.
Special note, layouts with your svg would not save correctly until I removed this part (it’s somewhere at the top):
<metadata id="metadata218"><rdf:RDF><cc:Work rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title /></cc:Work></rdf:RDF></metadata>
You will have to combine the styling classes with this functionality to get a good layout going, if you need any help let me know ^^
Looks great!! 


I will just try to create some cards and see if I run into trouble.
I used the working file created by Inkscape, there is also an option to save as “plain SVG”, maybe there are no “dangerous” tags left afterwards  Good to know!
Good to know!
@Neicudi should this already work? I was trying to use the upload file dialog and just used the img output, there is still a broken image replacement. Checking the image at data.kitsun.io works.
[And it looks that Inkscape insists on the metadata, I need to edit by hand.]
I just copy pasted the whole svg into the layout as it wont work through an img tag yet  Didn’t have enough time to implement that
Didn’t have enough time to implement that
OK, I tried that before but the SVG disappeared and turned into the string xml+SVG or something after saving. I guess removing the metadata tag was the problem at that time?
I will check when I’m back at my PC.
Back then the svg tag and all the other tags inside it were being filtered as a whole. I’ve added the important tags into the whitelist 
But somehow it still breaks with the metadata part inside it, I assume because the tags in there are something like <cc:Work> and my (HTML) sanitizer has no clue what to do with that 
No idea what it does exactly, but it is related to the Creative Commons because of the namespace, it comes from Wikipedia I think.
Ok, there is still a problem with the HTML sanitizer, it is eating self-closing tags like <defs id="defs216" /> just leave behind an open tag, which throws the map a bit off. It also eats attributes with spaces like <svg ... viewBox="0 0 1300 555"> which are a way for getting the SVG to scale. [Edit: it also eats commas there, is something evil with viewBox?]
Best to wait for the img support 
I’m not sure whether svg img support will be a thing as it’d have to inject the svg into the html during runtime and I’m not sure whether that can cause any security risks (injecting userfiles always seems a bit iffy…). I didn’t whitelist the viewBox attribute since I thought it was unneeded.
Could you give me a list of attributes you want whitelisted?
And another list of self-closing tags you need?
I can easily add them right away 
I think it is no problem to keep it inline (if you don’t have a problem with hundred kBs of layouts  ). After saving the SVG is on one line, so the layout is almost readable.
). After saving the SVG is on one line, so the layout is almost readable.
I’m not a huge expert on SVG, but for getting the image in the right size I think viewBox and preserveAspectRatio are necessary.
Some (all?) the drawing tags like path, circle are self-closing, but the exporter seems to do the right thing there with a closing tag added right after. devs should be useful, though.
I didn’t use that many SVG features, so you may have to add attributes occasionally. It may get a bit hard to debug if some nested attribute disappears, the user should try to diff what is actually left in the template 
I’ve added them, could you check if it works?
Ooh that looks fancy! Nice 
SVG actually makes it dead simple, but every time I wanted to try something before there were issues, so thanks for making it work!
I was impressed by SVG stroke animations as well (like in http://mbilbille.github.io/dmak/), I think there is also a big potential with learning