Sure! But do you need all the attributes on it as well?
Yes, most of them are mandatory, like the href specifies what SVG definition you want to reuse.
transform is good on everything 
Unrelated note: trying to get prefecture information out of WikiData using SPARQL causes severe brain rot.
Just wanted to let you know that the tags/attributes have been whitelisted. Sorry about the wait!
As for the other points (both svg and import related, I ran out of time this weekend! I’ll probably be able to take a look next time (aka Wednesday or Weekend).
@acm2010 I’m sorry but I can’t find the exact things left to do for the SVG/“click” cards. Would you mind letting me know what they were again? I plan on finally finishing it today.
So far I think it’s still missing:
- Removing the next/know/don’t know buttons.
- Showing no button at the front and only a next button at the back?
- ?? (styling classes?)
Yes, that’s basically it.
- You should be forced to click somewhere, so the next button should be removed, and the hotkeys like Space, Enter disabled. [In lessons you may still go over the front with Enter anyway?]
- From the IDs you know if a correct answer was clicked, so you should directly proceed to a
.rightor.wrongbackside [instead of choosing know/don’t know yourself]. Lightning mode should skip the backside. - The added class for the styling on the backside is not applied, it works only on the front for both
{{addclass}}and{{click}}.
Optional stuff: it would be also great to have a class added to the entity that was clicked, to show something like “you clicked the red one, but the answer is the green one.” Similarly, I was thinking to access the ID as a string of what was clicked, like “You clicked Saitama instead of Shimane!” or something.
Don’t know how hard that is, you can also put those on the waiting pile 
Done with all the mentioned points (including optionals), will be live with the update later today 
It’s live, let me know if it works as it should.
I changed your (old?) layout a little bit to test with by the way.
Looks great so far, I will finish the deck soon. 
However, after testing a bit, blocking the space and enter keys for the backside is too much, the front is enough. At the moment you always have to use the mouse to proceed.
Ah, that’s an unintended side-effect I guess  I’ll put it on the list for the weekend
I’ll put it on the list for the weekend
How’s this project going? 
Release is scheduled shortly before Kitsun launch 
Or maybe when I have more time again.



It turned out very hard to find a few undisturbed hours in a row, I hope the deck may still turn up as an unexpected Christmas present.
That would be awesome 
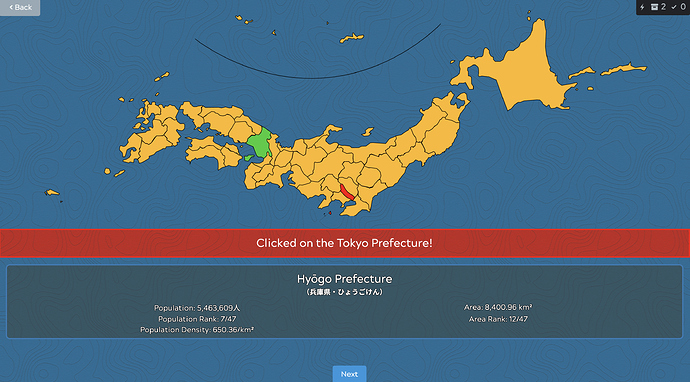
A deck for the 47 prefectures of Japan, and the regions they are located in. This deck uses an interactive map of Japan, so you can either enter the prefecture names, or locate them by clicking on the map.
(This deck uses experimental features of Kitsun, visit the forums if you encounter any issues.)
Kitsun’s first SVG deck is finally out! Learn the prefectures of Japan with additional visual input.
The deck contains the 47 prefectures and 7 regions of Japan.
Technical Discussion: Adding SVG images to cards
This deck uses some cutting edge features of Kitsun, expect unusual problems.
Know issues:
- You cannot ignore answers from the “Click on Map” questions at the moment
- You have to click “Next” to advance the “Click on Map” Cards, no hotkeys yet
Hmm why didn’t this land in the new topic I was promised?
Edit: Ha! Take that Mr. “That post is to similar to a previous post”!
Woo! Super cool  I’ll go try it out later (and take a shot at fixing those bugs)
I’ll go try it out later (and take a shot at fixing those bugs)
I started working on a small tutorial for SVG layouts, I noticed that there are some issues with the layout editor, it is filtering aggressively. There are many basic shapes like <rect> that are removed.
Also, for some reason it turns
<defs id="MyDefs">
<g id="AnswerCircle">
<circle x="0" cy="0" r="3"></circle>
</g>
</defs>
into
<defs id="MyDefs" />
<g id="AnswerCircle">
<circle x="0" cy="0" r="3"></circle>
</g>
I’ll have to add it to the whitelist yeah, let me know if you find any others that might be handy  not sure why it sees defs as selfclosing, but I’m sure that can be changed as well
not sure why it sees defs as selfclosing, but I’m sure that can be changed as well