I find that when I’m studying my flashcards, I only want to read a small portion of my example sentence that contains the vocabulary word without having to read the entire paragraph. So, I frequently ctrl+f in order to find the word and add a note on its usage. If the word were already highlighted, it would be much faster to find the word and understand the usage of the word.
Are we talking about a private deck or a community one here? Because if the deck belongs to you, you can do that:
Example: Today I went out and ate an <span class="highlight">ice cream</span>.

This will use your Kitsun’s theme color^
But maybe you mean from the dictionary tool or from a community deck? 
Edit: Just use @seanblue’s script, it works perfect for me. Now I want to update all my cards.
Ideally this would be nice for native function or a single highlight extension for this purpose which is possible.
This extension solution works ok, it’s just two clicks (well technically four  ) and I set it to work only for kitsun.io only.
) and I set it to work only for kitsun.io only.
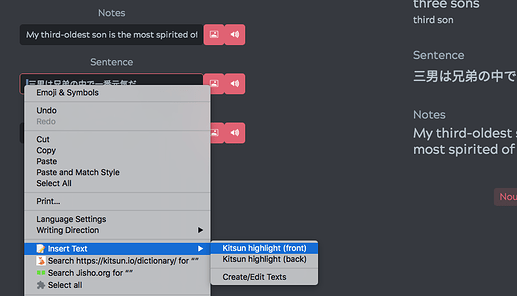
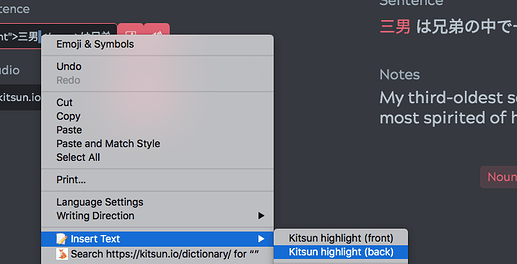
To what @jprspereira shared above, I’m just inserting the first half < span class=“highlight” > before the word
Then second half to ‘sandwich’ the key word < /span > after
It’s a little finicky to spaces and have to watch out for mistakenly replacing the word with a highlight (just add a space)…Admittedly not the most elegant solution but it works and saves some time. And you’ll see the little space in Japanese text unfortunately, this is just the HTML element and I don’t think this can be changed.
If this is an easier solution, please share! I’m no pro at this 
It really does depend on the deck being used. If they are your own cards you could go for the solutions posted above, otherwise I’m afraid it might become a bit difficult.
I personally dislike having html tags in my field values as I think they polute the data and can cause issues with searches and things, but at the same time I can see how this would be beneficial.
Normally I’d solve this with a field type, but sentences often already have specific field types like furigana which would easily conflict during render time. Another problem is that often the value you want highlighted is conjugated in some sort of form, making it pretty impossible to accurately highlight it in the sentence.
Perhaps a small userscript with a hotkey that wraps the selected text in the html tags would be a nice solution? Then you’d just select the word, hit the hotkey and it’s done.
I know @seanblue also inserts the highlight html tags, but I’m not sure if they still do it manually or not 
I’ve been using a private script for a while now, and I just coincidentally added it to greasyfork. The hotkey by default is F7, but it’s configurable.
https://greasyfork.org/en/scripts/409748-kitsun-highlight-word-in-sentence