There is CSS in the styling box that affects it. Did you include that as well?
Oh no, I have no idea how but I’ll take a look once I get home!
Did you solve this? 
To add audio, do I have to go to every card and add it to the audio field (after I’ve downloaded it on Forvo)?
It’s a very tedious process 
@KennethDK, I posted a Forvo deck if interested here. I built it for STT usage but you can use for input or flip as well. Perhaps you have different idea for your own purposes but just thought I’d mention 
Thank you @s1212z!
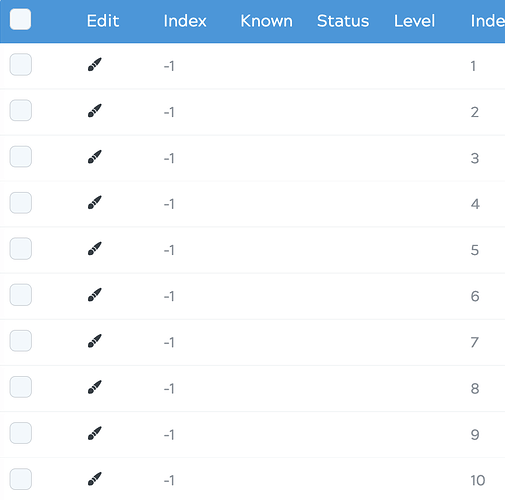
One other question: how do I change the index? I’ve done this in the first field of the template I’m using, but this doesn’t actually change the order when they appear in lessons. I don’t see a field to change the index that’s -1 for all the cards.
Edit: I managed to find the solution in this thread: How to change index order that cards appear?
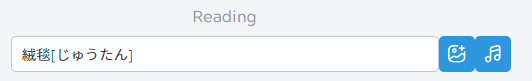
I’m sorry because my questions just keep coming. When using hinekidori’s Genki deck, I get to see furigana when I hover over the kanji. This does not happen when I do this in my own deck. I added it like this:

But I suppose I need to change something in the layout. Problem is that I have no idea how to even find which and where I can find the layout I’m using, and I also don’t know what to change to make the furigana appear and disappear when hovering above the kanji.
I’m not sure which template you are using but the same Genki template is available in the community centre and should work just the same. The default Kitsun template behavior is a bit different unless modifying.
Typically, you’d have to change something like {{Reading}} to {{furigana:Reading}}.
It really depends on the layout(s) you are using. The layout(s) it uses should be visible on the card edit page. After that, you can search it on the edit layout page through the template (layouts are linked to “field” templates).
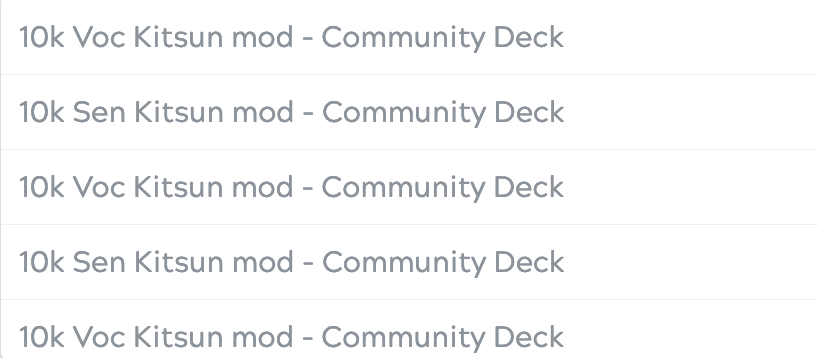
Looks like may have uploaded the same template several times (?), there is only sentence and vocab I believe.
You can just go to Tools->Templates and delete the extras.
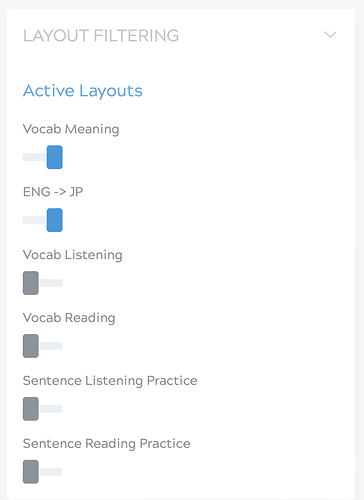
Some decks (like the Core 10k deck) have an option to turn on/off specific layouts.
How can I accomplish this in my own decks?
It’s only for published decks that are imported on the deck settings to get the switches like above (community deck tab), otherwise ‘personal’ decks you mass select and select the layouts in manager.
Got it, thanks 
Is there a way to add custom javascript logic to a template/layout?
As far as I am concerned, we can only add CSS and HTML to make card layouts.
My idea is that I would like to automatically fetch example sentences of a given word using for example the Takoboto API (they have really nice example sentences!).
Right now, I would have to add example sentences for every word manually… Until the API gets out, I guess the answer to this question will be to write a userscript for that.
Heya!
There isn’t, mainly because Kitsun runs in a browser environment and malicious code in layouts could do things in the background you probably wouldn’t want it to do. So JS gets stripped away upon saving.
MaruMori will soon be gaining a big bunch of example sentences that we will curate/check etc, and as MM’s dictionary will get integrated into Kitsun in the future too, the cards you generate from the dictionary tool will likely include those example sentences.