I think this might happen because you have “always show flip buttons” active in the deck settings? This disables auto-focus as it would bring up the keyboard on touch devices (mobile/touch-screen laptops), where usually you’d want use swiping gestures there instead. Could you check if that’s the case?
Yep, seems like that was the reason. Thanks!
Hi there - is there still no documentation as to how to create a template? I’m trying to modify a layout to work for me and without any documentation it’s an incredibly frustrating experience, especially for how expensive this service is.
In general creating custom layouts is mostly about being familiar with HTML and CSS, of which there are numerous tutorials available online and which Kitsun’s technical documentation will not dive into (as that is way out of scope).
The technical documentation would be for special Kitsun syntax which mostly has to do with displaying data in a certain way or creating inputs. You can (in most cases) easily see this in action in the default layouts or the shared community layouts and find what you’d need.
As you may or may not be aware, I run Kitsun as a solo dev along with a few team members who focus on other aspects of running the website. At the moment I prioritise new features and bugfixing over writing things that 95% of the users are not likely to dive into (only a small portion of Kitsun’s users use their own custom layouts) and could probably find out by looking at other existing layouts.
If you wish to get help with your custom layouts you are welcome to open a thread here or join the Kitsun discord, where I among other users can help you out. Sorry that it has been a frustrating experience so far.
I am familiar with HTML and CSS, it’s the Kitsun syntax that is confusing me, and that’s what I’d like documentation on. I’ve been able to figure some of it out through looking at other layouts, searching through threads in these forums, and experimentation, but all of these methods take magnitudes more time to do than just reading documentation - I suspect if the documentation was available, I would have been able to finish fairly quickly. And some questions, I haven’t been able to find the answer to.
For example:
What does “^” do? Example: {{^Kana}}
What does “?” do? Example: {{#Kana?}}
I’d also love to know all the different ways you can modify a field, such as {{kanji:Field}}, {{furigana:Field}}, {{class:Field}} etc, since I haven’t run into many of those except through poking around other people’s custom layouts, and I’m sure there’s many more I haven’t seen yet.
I’d love to be able to get creative with my cards, but it’s just not a pleasant experience to try and experiment when something that would take 2 minutes to look up in a documentation file somewhere takes 30 minutes to hunt down in a forum.
Gotcha, yeah that’s definitely understandable.
^ is a IF NOT type of field. So if Kana contains no value it will show whatever is in between this and the closing syntax {{/Kana}}.
? is nothing, this is just the name of the field in the template (Kana?). Hinekidori add a value (y iirc) to that field in order to display some other data/functionality.
The old documentation can still be accessed here (and you can see why I’ve decided that it needed a revamp  ) and even though it is out-dated, most of the info in there regarding
) and even though it is out-dated, most of the info in there regarding field types (aka Kitsun’s Syntax) has remained the same. New syntax has been added since this was written, but it’s quite a lot to write down. If you are looking for specific functionality that you’d want or need I’d be happy to answer if Kitsun currently has it or not and what the syntax would be.
Thank you for the link, and the explanations! I’ll give it a read and let you know if I have any more questions.
Hello and my apologies for the extreme necroposting here.
Do IF and NOT IF statements not work for audio fields?
I’ve been customising cards for a few days now and recently realised that I would like my cards to autoplay a full sentence if it exists, otherwise just the single word audio. I’ve been trying to get this to work for a bit now and no dice.
Hey! Yeah that should actually work. Aside from syntax issues, all I can think of that might be blocking it is that it first tries to create and inject audio, and only afterwards it checks the IF/IF NOT statement.
But if you could share the snippet of your layout code, I’ll gladly take a look to see if it has any errors or anything ^^
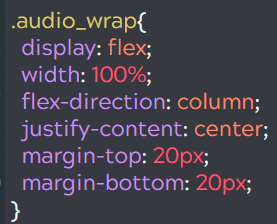
Oh, maybe it’s because of the audio wrap? I just copy and pasted the CSS for that
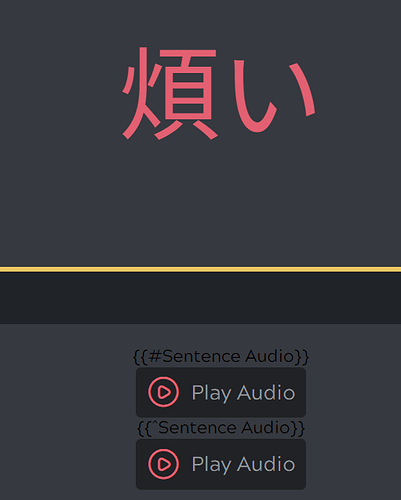
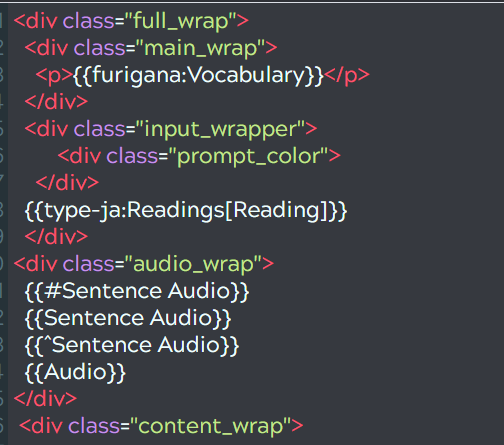
So here it is as I was testing. You can see that I tried both if and if not here, and I’ll include a pic of the card as well:

Here’s the audio wrap code, I just grabbed this from the default when you import a card that has audio because I liked the little button, haha:

This is what the card looks like:
So something appears to not be encoded correctly, which could totally be on me. I don’t really know what I’m doing here haha. I am a programmer but I haven’t worked with much html/css related stuff at all.
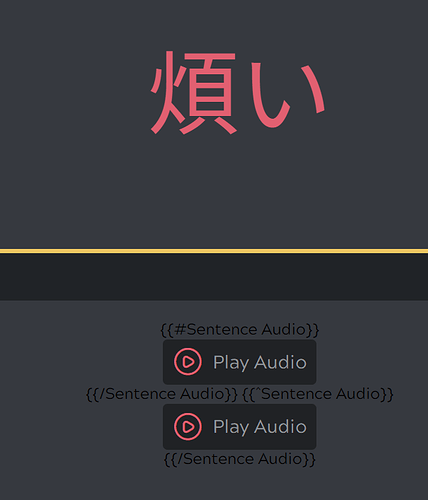
*Edit: I also tried it where I enclosed the audio inside the IF, such as {{#Sentence Audio}} {{Sentence Audio}} {{/Sentence Audio}} (as well as the NOT IF version, with Audio in the middle) and it just displayed that. I can pull up an image of that if you need as well.
**EDIT EDIT: Lol decided to just be helpful and show you that as well:
I also noticed (I literally just read this) you mentioned that blur should stop autoplay, but I tried that a few days ago and it didn’t work either. I just figured it was a dumb idea I had that hadn’t been implemented. The play button appeared blurred and everything, but the audio played automatically. So I’m wondering if perhaps both of those were caused by the same mistake on my part. 
Tell me if you need any more info/pics.
Sorry, I’ve been away a bit due to Christmas, so I’m replying a bit later than I would’ve liked.
The syntax where you close it off as you did in your edit should work. I’m thinking it’s likely that it injects the audio player first before checking the IF/IF NOT statements. Which means it’s something only I can solve at the moment. I’m going to put it on the todo list for the next update.
As a workaround, you could also consider manually adding the same audio player html, so that it does not have to inject it. You could do so by inspecting the HTML and making the “src” attribute use your url. However, it does require changes to your data too (you have to remove the [audio: ] part and leave just the url, so that’s not a great solution either.
Hmm yeah that should definitely work if the blur class is applied to the wrapper of the audio player. Might be related yeah, I’ll check it out!
Thanks for sharing the code/screenshots, it was very helpful!